Vier D
Home
Archiv
Seminare
Nachrichten - Twitter
4D Expertise
Gebrauchtes
Mac + iPhone: zu verkaufenFinden
Geo-Themen + Projekte
GoogleMap-Integration • GeoDDDD • Database Publishing • Database PhotographyVerschiedenes
07 Jun 2006
Ab 2011 eine gute Quelle für Symbole: das Noun-Project!
Button-Werkstatt
![]() Die Standard-Buttons sind groß, 95 Pixel breit und 20 Pixel hoch. Manchesmal sind sie zu groß, manchesmal überhaupt nicht geeignet. Bild-Schaltflächen brauchen weniger Platz, sitzen dichter aneinander, können randbündig positioniert werden und gleichen den Buttons im Web.
Die Standard-Buttons sind groß, 95 Pixel breit und 20 Pixel hoch. Manchesmal sind sie zu groß, manchesmal überhaupt nicht geeignet. Bild-Schaltflächen brauchen weniger Platz, sitzen dichter aneinander, können randbündig positioniert werden und gleichen den Buttons im Web.
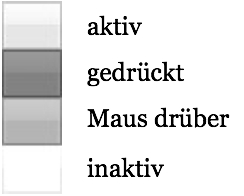
 Bild-Schaltflächen kennen vier Zustände: aktiv - inaktiv - Maus drüber (hover) - gedrückt, wie Hover-Buttons.
Bild-Schaltflächen kennen vier Zustände: aktiv - inaktiv - Maus drüber (hover) - gedrückt, wie Hover-Buttons.
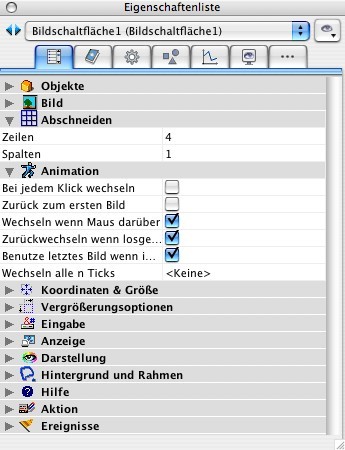
 Die Einstellungen eines 4D-Objektes vom Typ Bild-Schaltflächen benötigt 3 Einstellungen:
Die Einstellungen eines 4D-Objektes vom Typ Bild-Schaltflächen benötigt 3 Einstellungen:
- Wechseln wenn Maus darüber,
- Zurückwechseln wenn losgelassen und
- Benutze letztes Bild wenn inaktiv.
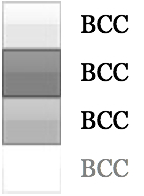
 Dreimal einen Text in Vollfarbe und das viertemal in ca. 50%. Mittig und gleichmäßig auf der Grundlage verteilen.
Dreimal einen Text in Vollfarbe und das viertemal in ca. 50%. Mittig und gleichmäßig auf der Grundlage verteilen.
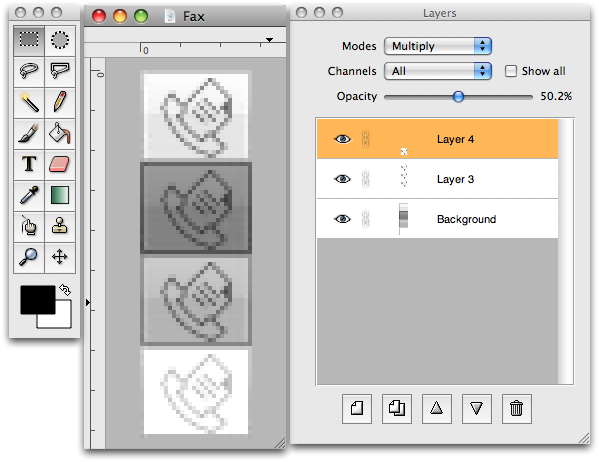
Ist es kein Text wie hier sondern ein Rasterbild und werden die Bestandteile in Photoshop zusammengebaut, dann werden alle vier Ebene auf Multiply gesetzt und die unterste erhält eine Opacity von 50%.
![]() Anschließend das Photoshop-Dokument sichern. Die Ebene zusammenfassen, alles kopieren und ein neues Bild-Objekt in 4D anlegen – Einstellungen 1 Spalte mit 4 Zeilen. Wichtig ist: das PhotoShop-Dokument nicht sichern, sondern zurück zur letzten Version. Dann wird das Dokument zum Muster, zur Vorlage, zur Button-Werkstatt und es lassen sich nachträglich Änderungen ausführen.
Anschließend das Photoshop-Dokument sichern. Die Ebene zusammenfassen, alles kopieren und ein neues Bild-Objekt in 4D anlegen – Einstellungen 1 Spalte mit 4 Zeilen. Wichtig ist: das PhotoShop-Dokument nicht sichern, sondern zurück zur letzten Version. Dann wird das Dokument zum Muster, zur Vorlage, zur Button-Werkstatt und es lassen sich nachträglich Änderungen ausführen.
Eine kleine Sammlung Bild-Schaltflächen. Von links nach rechts:
- Quicklook für Dokumente
- Auswahl übertragen
- in iPhoto nachschlagen
- Ordner anlegen
- Fehler melden
- Anhänge und
- Datensatz bearbeiten


Statt Photoshop benutze ich inzwischen SeaShore. Seashore is an open source image editor for Mac OS X's Cocoa framework. …
Die Basis ist Gimp, doch man ahnt es bereits am Icon: man leidet selten darunter :-)
Eine kleine Sammlung zum Download.
Fehlt ein Button, folgen Sie der Anleitung und erstellen sich einen. Geht das überhaupt nicht oder paßt das Ergebnis nicht zu den anderen Buttons – ich bin manches mal käuflich.

Vektorbuttons mache in OmniGraffle. Heute haben Vektorbuttons nur dann Vorteile, wenn man verschiedene Größen ableitet. Die aktuellen 3-D Buttons mit Lichtern, Schatten und Schmackes lassen sich mit DrawIt gestalten. Das ist eine anspruchsvolle Aufgabe, hier eine Anleitung.
