Vier D
Home
Archiv
Seminare
Nachrichten - Twitter
4D Expertise
Gebrauchtes
Mac + iPhone: zu verkaufenFinden
Geo-Themen + Projekte
GoogleMap-Integration • GeoDDDD • Database Publishing • Database PhotographyVerschiedenes
29. Dez 2010
Wolfenbüttel, am Jahresende
Hallo Ortwin
ich möchte die Zeilenfarbe bei hierarchischen Listboxen definieren. Habe ich gemacht sieht aber seltsam aus. Hast Du eine bessere Idee?

Ich weiß, daß Auswahl-Listboxen die Farbe über einen Variablenwert bzw. ein Funktion zur Laufzeit ermitteln. Das findet sich im Designhandbuch zur V11, nicht versteckt aber schwer zu finden.

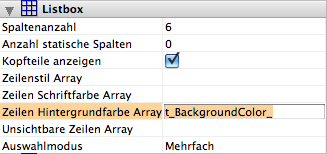
Doch ich brauche eine hierarchische Listbox. Das ist eine Listbox aus Arrays und die verwendet Arrays, um die Darstellung je Zeile zu beeinflußen. Also ganz klassisch ein Longint-Array, das in der Eigenschaftenliste der Listbox zugewiesen wird. Nein, kein on-the-fly, fehlt hier aber nicht.
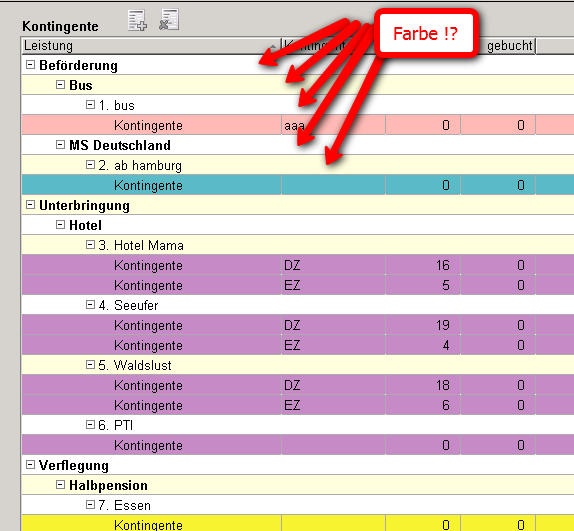
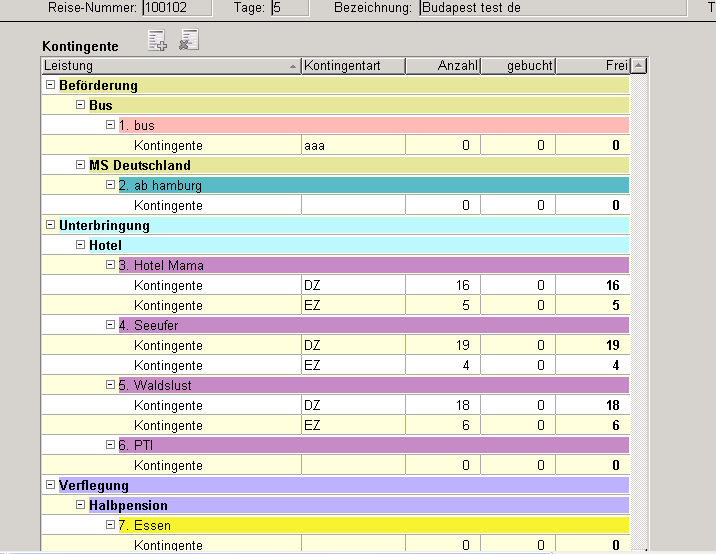
Habe ich gemacht, doch 1.-3. Ebene zeigen die Defaultfarben der Listbox, weiß und gelb im Wechsel. Erst ab der 4. Ebene wirkt die Farbe aus dem Array t_BackgroundColor. Das Ergebnis ist nicht befriedigend. Die Übersicht leidet eher, als daß die Farbe sie unterstützte.
Gut zu erkennen: die auf- und zuklappbaren Hierarchien sind keine Listbox-Zeilen im klassischen Sinn. Die zählen auch nicht mit, nicht richtig mit. Das geht also nicht.
Würgarounds
Spalteneinfärben
Könnte klappen!
Nein, tut es nicht, die Farbe der ersten Hierarchieebene entscheidet über die Farben der weiteren Ebenen.

Zellen färben
Geht gar nicht!
Zellinhalte färben
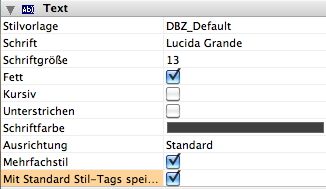
Den Text werde ich mit einer Farbe hinterlegen. Dazu müssen die Spalten der Hierarchie Textarrays mit dem Attribut Mehrfachstil sein.
Mehrfachstil-Texte sind ursprünglich anmutende HTML-Auszeichnungen in einem <span>-Tag. 4D unterstützt einen kleinen Ausschnitt ccs-anmutender Attribute. background-color gehört dazu.
Das Beispiel aus dem Handbuch:
<SPAN STYLE="background-color:green"> ... </SPAN>
die 16 websicheren Farben aus dem letzten Jahrtausend haben hier mit ihren Namen überlebt. Richtige Farben verwenden die RGB-Definition
<SPAN STYLE="background-color:#006CCC">...</SPAN>
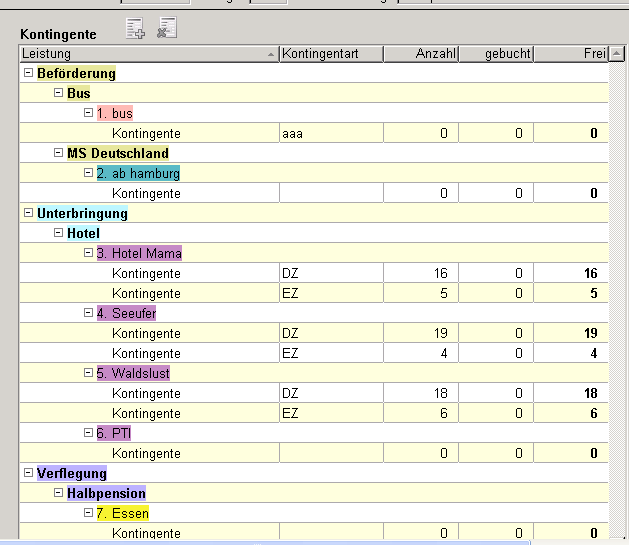
Der erste Versuch kommt meinem Darstellungsziel schon näher. Die Hierarchien werden eingefärbt. Gut genug ist das noch nicht. Das wird den Kunden zu einem Verbesserungsvorschlag animieren: „Warum ist nicht die komplette Zeile eingefärbt?“

Damit nicht nur der eigentliche Text hinterlegt ist, füge ich vorsorglich hinreichend Leerzeichen an. Vielleicht sollte ich auch welche voranstellen.

Doch Achtung: background-color funktioniert nur unter Windows, auf MacOSX wird das Attribut ignoriert. Dort könnte ich den Text als SVG mit Hintergrund einsetzen und schöne runde Ecken hätte ich dann auch, wie in CSS3. Die SVG-Lösung habe ich schon gesehen und sie war schnell.
Für dieses Jahrzehnt ist das Problem gelöst ;-)
Gruß Thomas Delik
Nachtrag 18. Jan. 2011
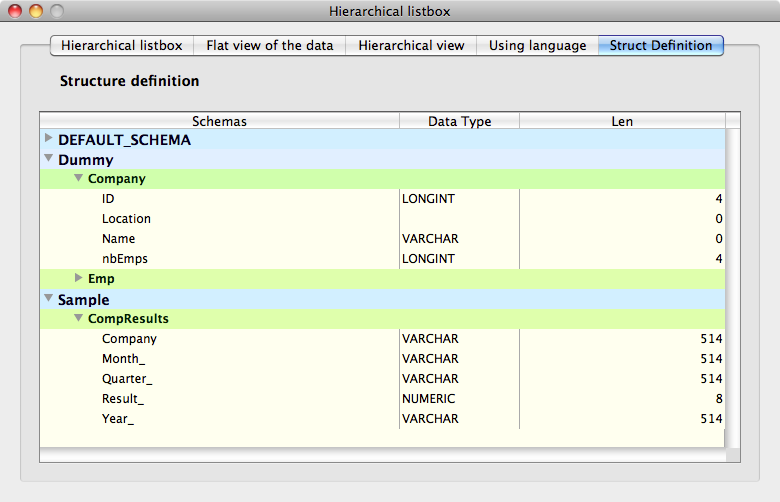
Wie es tatsächlich funktioniert finden Sie in der How Do I-Datenbank HierarchicalListBoxes. Ganz ohne background-color, Schrift in fett und standard und zweierlei Größen.

Mal sehen wie lange der Link sofort das Zip lädt. Hier der Link zur Übersicht aller How Do I? Beispiele. Sind umständlich zu finden, erst recht wenn überall statt einem <h3>How Do I? examples</h3> Textersetzung steht, weil Flash ausgeschaltet ist.
