Vier D
Home
Archiv
Seminare
Nachrichten - Twitter
4D Expertise
Gebrauchtes
Mac + iPhone: zu verkaufenFinden
Geo-Themen + Projekte
GoogleMap-Integration • GeoDDDD • Database Publishing • Database PhotographyVerschiedenes
4. Nov. 2013
Das iPad ist ein überzeugendes Instrument, ein Computer für unterwegs, eine ideale Ergänzung zum Rechner am Arbeitsplatz, ein idealer Client an meiner *.4dbase.
Doch 4D läuft nicht unter iOS. Solange das iPad online ist, bedient 4D das iPad wie einen WebClient. Online ist Thema des Grundlagen-Seminars.
Im richtigen Leben ist das iPad ab und an offline. Dann haben wir ein Problem. Dazu gibt es ein Aufbau-Seminar. Mit den Techniken des Grundlagen-Seminars wird ein Offline-Client eingerichtet.


Mit 4D-Können: Web + iPad
Teil 1: 4D und iPad: online
Grundlagen-Seminar
Freitag 14:00-Abends, Samstag 10:00-18:00
und am Sonntag den Vormittag.
Termine Grundlagen
- 14.-16.2.2014 in Wiesbaden
- 28.2.-2.3.2014 in Hamburg
Aufbau-Seminar als
Teil 2: 4D und iPad: offline
Freitag 14:00-Abends, Samstag 10:00-16:00
Termine Aufbau
- sobald die ersten die Grundlagen haben
- Inhouse ab sofort
4D und iPad: online
Unser Außendienstler will mit seinem iPad von unterwegs auf den 4D-Server zugreifen. Nicht viel meint er, nur Adressen checken und ggf. korrigieren oder die Aufträge beim Kunden auflisten, anzeigen und neue erfassen und hat seine Idee so auf den Punkt gebracht:… Aufbau ganz einfach wie bei Google, statt Google steht da unsere Firma
Oder die inhouse-Datenbank soll in Teilen aus dem Web zugänglich werden.
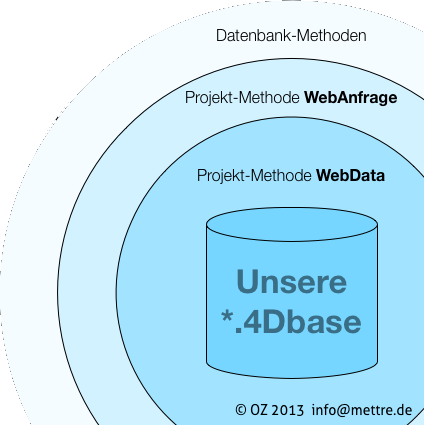
Also muß die 4D-Anwendung einen Web-Client bedienen. Alte Hasen im WebDesign nutzen dazu SuperWooper-Tools*, um eine 4D-App ins Web zu bringen. Und meinen die Tools nähmen mir quasi die Arbeit ab
. Habe ich mir angesehen. Ehe mir die Tools Arbeit abnehmen, brauchte ich Wochen und Monate mich in die Tools einzuarbeiten.
Mein 4D-Können liegt brach. Falscher Ansatz !?
Ich will mir so wenig HTML, CSS und JavaScript aneignen, das es gerade reicht, 4D-Formulare nachzuempfinden, ins Web zu stellen und die dort gemachten Änderungen zurück in 4D zu schreiben.
Die Maxime so-wenig-wie-möglich
ist noch übersichtlich und ich komme erstaunlich weit damit. Wollte ich eine Komponente daraus bauen, würde es wieder komplex und verlöre den Charme der Übersichtlichkeit. Deshalb keine Komponente sondern als
Seminar
Eine Seminar mit den Grundlagen für online und eines mit einem iOS-Tool und den Techniken aus den Grundlagen für offline.
I. Grundseminar: online
Die Vorarbeit ist gemacht. Der Aufwand aufs Wesentliche reduziert. Ein Ablauf entwickelt und getestet.
Sie können übers Wochenende auf den Stand kommen, den Sie brauchen und hätten am Montag was vorzuweisen.
- 4D können Sie schon. Im Seminar lernen Sie
- mit HTML umzugehen,
- CSS einzusetzen, um weniger Arbeit zu haben,
- 4D HTML Tags zu lieben,
- existierenden 4D Code zu ummanteln,
- Listboxen als HTML zu generieren, dito Auswahllisten,
- Webseiten aus Templates zusammenzustellen,
- Anwender und Sessions zu verwalten und
- JavaScript lesen, um
- aktive Formulare einzurichten.

- Mit dieser Vorgehensweise
- bauen Sie Ihr 4D-Können aus
- wachsen langsam in Web rein,
- ändern vorhandenes ab und bauen aus,
- suchen an den richtigen Stellen, wenn was fehlt,
- verstehen, was Sie selber einbauen könnten. Nebenbei lernen Sie die Besonderheiten, den 4D Webserver und die HTML-Seite zu debuggen.
II. Aufbauseminar: offline
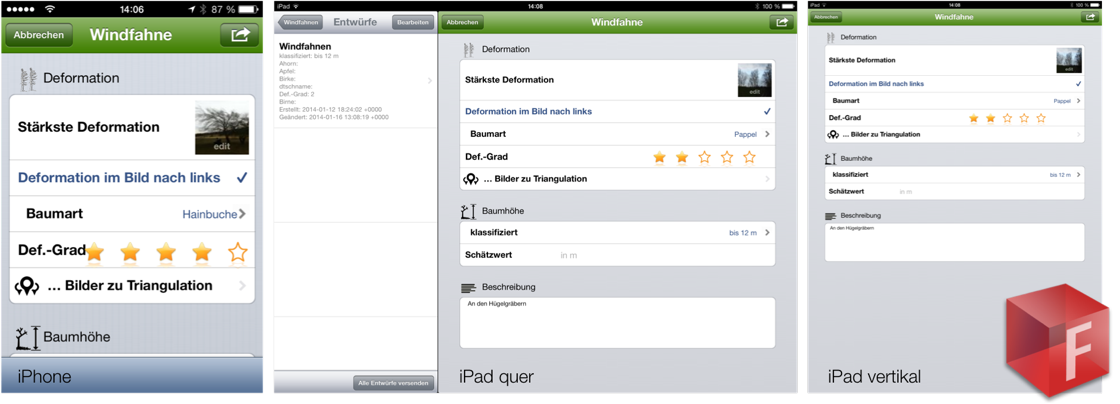
Nach meiner Einschätzung das beste allgemein zugängliche und konfigurierbare Tool um 4D mit einer Offline-Anwendung auf dem iPad/iPhone zu verbinden ist Anfang 2014: FormEntry. FormEntry läuft auf dem Mac, ist kostenlos und finanziert sich durch InApp-Käufe. Um die Verbindung FormEntry zu 4D zu verwenden, braucht es die zusätzlichen Transmittals und einige der Controls.
Sie brauchen die InApp zu erwerbenden Tools (Transmittals + Controls). Alle zusammen ca. 285 €. Den FormEntry Server brauchen wir nicht. Dessen Aufgaben können wir mit 4D lösen.

Anmelden
Wiesbaden oder Hamburg
über dddd.mettre.de buchen
Wiesbaden
über 4D Consulting buchen
Jedes Seminar kostet pro Teilnehmer: 800,- € + MwSt.
Incl. 19% MwSt. sind das: 952,- €
Beide Seminare zusammenbuchen: 1.400,- € + MwSt.
Incl. 19% MwSt. sind das: 1.666,- €
4-8 Teilnehmer sind optimal.
Für die Verpflegung während des Seminars ist gesorgt. Anreise und Übernachtung gehen extra, dito die Lizenzen für FormEntry.
Jeder Teilnehmer, bringt seinen Rechner mit und hat 4D V14, V13 oder V12 installiert und seine Anwendung nicht vergessen. Wir stellen Projektionstechnik.
Die Seminare sind für erfahrene 4D-Entwickler!
Habe ich was vergessen zu beschreiben, suchen Sie einen anderen Termin, anderen Ort oder ein Inhouse-Seminar? Schreiben Sie mir eine eMail
Auf dem Laufenden bleiben auch bzgl. 4D/Web/Lösungen/… abonnieren Sie den RSS-Feed, folgen Sie mir auf Twitter.

Ressourcen
Falls Sie schon mal stöbern wollen
- HTML-Editoren: Coda, BBEdit und Espresso
- HTML nachschlagen: SelfHTML, w3Schools, Stackoverflow, …
- CSS-Editor: CSSEdit jetzt in Espresso enthalten
- CSS-Templates: Stu Nicholls
- TN 06-05
Rich Internet Clients – First Steps with AJAX
- FormEntry und für die Kür
- SVG-Editoren: Sketch, OmniGraffle
- aufs Wesentliche.pdf

* JavaScript- und CSS-Bibliotheken – kleine Auswahl: jQuery, ExtJS, Bootstrap, node.js, Sproutecore und noch eines und den Indianer … und die Liste wird täglich länger ↵
** der InternetExplorer vor Version 10 ist indiskutabel als Entwicklungswerkzeug. Das HTML und CSS aus dem Seminar läuft auch unter IE6. ↵
