Vier D
Home
Archiv
Seminare
Nachrichten - Twitter
4D Expertise
Gebrauchtes
Mac + iPhone: zu verkaufenFinden
Geo-Themen + Projekte
GoogleMap-Integration • GeoDDDD • Database Publishing • Database PhotographyVerschiedenes
03 Jun 2007
Keeping their website alive is essential for my database-customers. It would be very convenient, if they could generate RSS-feeds and content from inside their 4D-integrated office-database. No real problem from a technical point of view. But pure text-editing with <strong>, <em> and that kind of tags is anachronistic, isn't it. We do have 4D Write for richtext-editing. Let's check this out.
 4D Write and HTML
4D Write and HTML
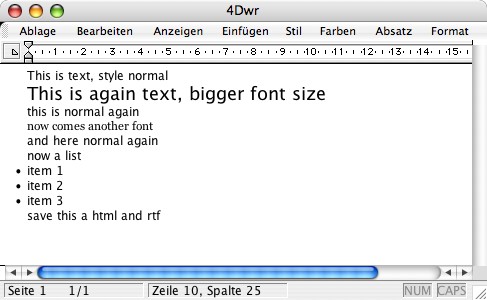
Suppose we had a text like this one:
some simple lines, two different fonts and font sizes and a list. Keeping it simple for test-purposes. Now I need this chunk of text as HTML.
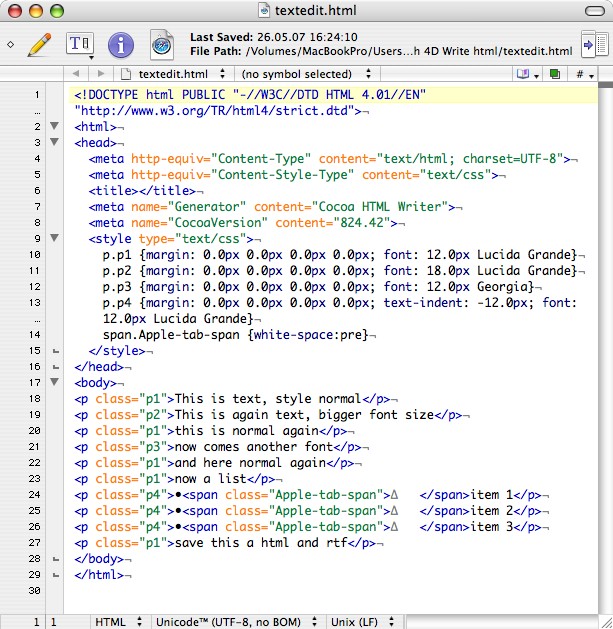
One of the document-type options of WR SAVE DOCUMENT (wr_Area; document; "HTML") is "HTML". That should do the trick, i.e. save an 4D Write-document as HTML. But you might not be satisfied from the result, shown below on the left hand side.

On the left is the HTML generated by 4D Write, partly collapsed for easier understanding. It looks like HTML, but it's not. There is a couple of things wrong with that text in HTML-syntax. If you don't want your Browser to stay in quirks-mode, you can't use that HTML. But as always with 4D, there is at least one workaround.
The Tiger comes for help
… or any of the later cats.
The workaround in this case is to firstly WR SAVE DOCUMENT (wr_Area; document; "RTF ") as RTF and secondly run this LAUNCH EXTERNAL PROCESS("textutil -convert html path_to_RTF-Document") OSX-command. As result you'll get the HTML pictured on the right hand side of the picture above. It's still missing the named styles, but much more standard-compliant.
 This workaround uses textutil of Tiger (MacOSX.4). You tell
This workaround uses textutil of Tiger (MacOSX.4). You tell textutil to convert into html the document found at this path. The resulting document gets the same name with the new extension ".html".
In my case I only want to insert the text-body into my page-template. So I cut <style>...</style> and the content between <body>...</body> and inject them into the pageframe and I'm done.
The opposite way works as nicely. You can use textutil to convert HTML into RTF and have 4D Write display that, instead of rendering something like HTML 3.2
What is wrong precisely?
I'm wondering about that feature!
Very welcome, inline CSS as part of the <head>-section. That's the way
it should be!
But then:
- why is the body an "ul", an unordered list (no
class, noid)? The </ul> is closed at the very end, just before </body> as necessary. - why is every paragraph preceded by a "li" (list-entry)?
- only explanation "li" functions as a ruler, so "li" might be line instead of its common interpretation?
- I'm missing the formal close </li> or at least the " />"
- then follows the "p" (usually short for paragraph) with closing </p> but "p" functions as a container for
- the real paragraph content which is a <font> with class- attribute. Yes, <font> is closed by </font>. I'm not interested in how two different fonts in the same paragraph will be tagged then.
- "li", "p" and "font" do have the class-attribute, that's OK and very welcome but I don't understand
- why are classes named as they are: "l1" .. "ln", "p1" .. "pn", "f1" .. "fn" for list1..n, paragraph1..n and font1..n
- no sorry, these numbers are not a wr stylesheet number like the functionresult of WR Create stylesheet. The classes are numbered in sequence of appearance in the 4D Write-document. Would be too easy, would it?
- I'd expect the class-names to appear as stylenames. Didn't get that to work, anything missed?
- I don't wonder, why "font-family" doesn't list font-families. How could 4D Write know? I personally know to add at least the "serif" or "sans serif" as the least common denominator, but who am I.
- images have an empty alt-attribute. Nice hidden feature i suppose or last-minute-decision not to use the meaningless picturename as alt-attributes
- then "charset=windows-1252", that's Western European Characters. Is this charset going to be common on the web any time soon, more important than "ISO-8859-1"?
- I haven't seen a <div>, nor a <h1 .. h6>.
look at: → 4D Write and HTML-emails
4D themes: fresh from the workbench
![]() currently available in englisch:
currently available in englisch:
NEW: Macros in V12.4
Mission Control and V12
Better machine-translated than non comprende! - Tidy up when done - New kinds of buttons - My own Preferences - DBZ-Calendar component - module-manager and code-blocks - As simple as possible: fulltext-field - V12 and QUERY BY SQL - Updating the User-Interface into today - Rotate Barcodes by 90° - UUID: that special kind of empty - Dynamic Labels - Printing Subforms in V12 - systemtables - structure info - Integrating Addressbook and 4D - SVG and 4D HTML-Tag - Automatic Comments of the Methodeditor - fighting to get ics-files into Outlook - hierarchical lists as datacontainer - UI-changes in V12 - HTML-email and 4D Write - Simple & Lazy - David Dancy … extracting the information that's encoded in a 4D structure file - SVG and 4D - David Adams about Mockup and Wireframing - retrieving MAC-addresses - sampler listbox-templates - Listboxes with footers - Simulating Sub-Pages on Multi-Page Forms - MySQL dump - Dreaming of a rich-text-editor in 4D - iPhone and 4D - email-communication - 4D Write and HTML - Which Web-Editor - Integration of 4D and Web - Cursor-movement in Listboxes - Integrating an Excel-workflow into 4D - Database Photography - Parcels and Ownerinformation atop satellite maps
Components
